√画像をダウンロード error code: media_err_src_not_supported 764085
Recently subscribed to ACORN TV Using Windows 7 on my HP Desktop An error message occured whilst attempting to play one of their showsVIDEOJS ERROR DOMException Failed to read the 'buffered' property from 'SourceBuffer' This SourceBuffer has been removed from the parent media source VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported To view the source code, do one of the following For Chrome or Firefox right click on the web page in question and select "View Page Source" For Internet Explorer, right click on the web page and select "View Page Source" For Edge click the three horizontal dots near the top right of the screen > More tools, then select "Developer Tools

6 Solutions To Error Loading Media File Could Not Be Played
Error code: media_err_src_not_supported
Error code: media_err_src_not_supported- I tried 3 updated web browsers and all of them give the error Error Code MEDIA_ERR_SRC_NOT_SUPPORTED MY three updated browsers are Opera Version Chromium Version Firefox 51 Chromium gives the following technical details Technical details The media could not be loaded, either because the server or When they try to do so, they are instead being greeted with a message that reads out This video is either not available or not supported in this browser Along with that, the Opera Browser also spells out an error code MEDIA_ERR_SRC_NOT_SUPPORTED Well, if you are also getting bugged with this issue, then fret not




8cge54rs66iacm
The readonly property MediaErrorcode returns a numeric value which represents the kind of error that occurred on a media element To get a text string with specificTrackers and scripts Firefox blocks in Enhanced Tracking Protection;VIDEOJS (4) "ERROR" "(CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED)" "The media could not be loaded, either because the server or network failed or because the format is not supported" 我已经看到 suggestion 将ContentType header 更改为mp4了,但是由于某种原因,我的 iframe 根本不生成 head 标记(仅在Safari中;在所有
タイプmedia_err_src_not_supported 見出し このビデオは、このブラウザでは利用できないか、サポートされていません。 メッセージ サーバまたはネットワークに障害が発生したか、フォーマットがサポートされていないため、メディアを読み込めませんでした。 Question Q media_err_src_not_supported More Less Apple Footer This site contains user submitted content, comments and opinions and is for informational purposes only MEDIA_ERR_SRC_NOT_SUPPORTED (4) The media resource specified by src was not usable MEDIA_ERR_SRC_NOT_SUPPORTED (5) The encrypted media stream could not be played This is because of one of the following conditions A key was not provided and a onmsneedkey handler was not provided The provided key could not be applied Decryption is not
Netflix, Hulu, Disney or Prime error after installing Firefox version 84 on Mac;Fix common audio and video issuesMessage The media could not be loaded, either because the server or network failed or because the format is not supported;



Advertise




Brightcove Player Troubleshooting Guide
A Custom MediaError class which mimics the standard HTML5 MediaError classA Custom MediaError class which mimics the standard HTML5 MediaError classA Custom MediaError class which mimics the standard HTML5 MediaError class




About Us Elavon




Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media On Wshh Firefox Support Forum Mozilla Support
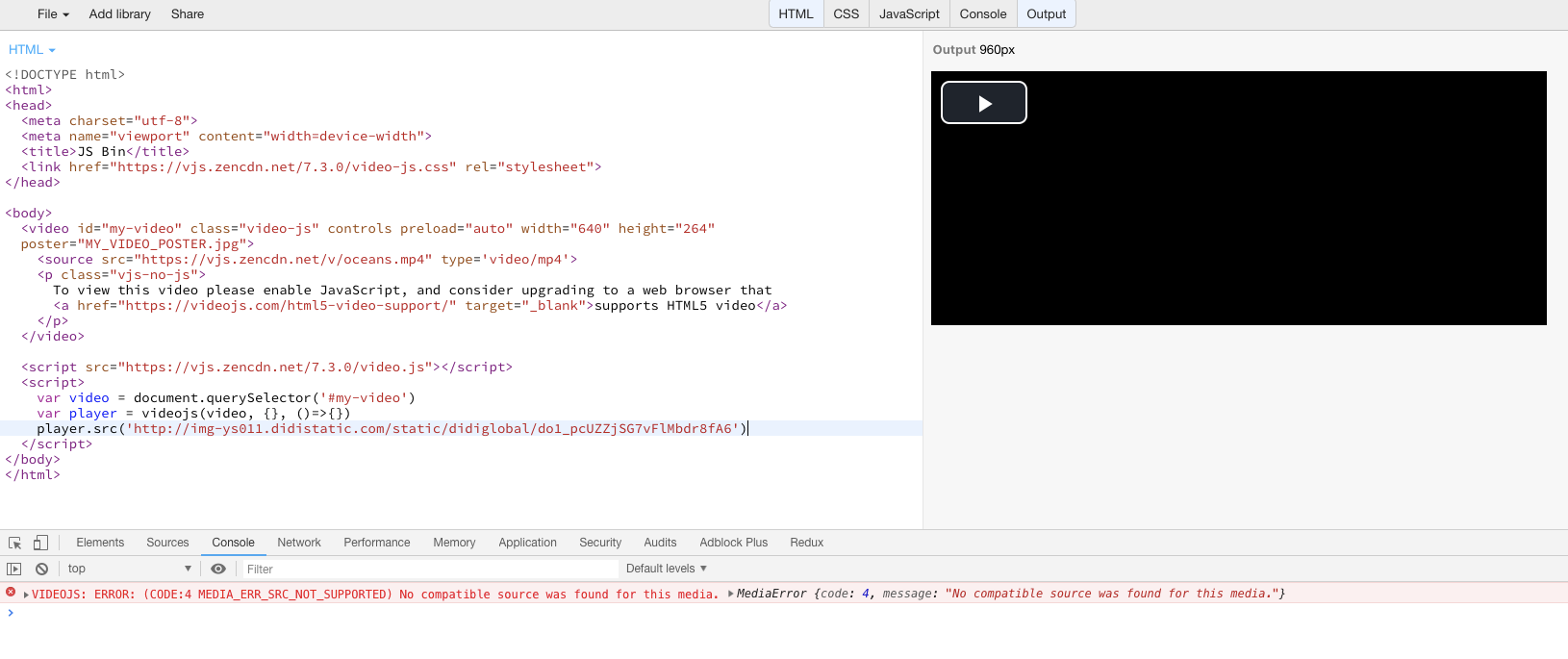
Fix The Media Could Not be Loaded, Either Because the Server or Network Failed or Because the Format is Not Supported If the issue is with your Computer or a Laptop you should try using Restoro which can scan the repositories and replace corrupt and missing filesAfter that video element is created and inserted, we call videojs to initialize that video element In the current setup I have testing viblastjs integration, if I switch to the HLS stream, then videojs breaks and throws the MEDIA_ERR_SRC_NOT_SUPPORTED error, finding no compatible sources from the single source in the video element, of type This video is either unavailable or not supported in this browser Error Code MEDIA_ERR_SRC_NOT_SUPPORTED Technical details No compatible source was found for




Simvastatin Increases Temozolomide Induced Cell Death By Targeting The Fusion Of Autophagosomes And Lysosomes Shojaei The Febs Journal Wiley Online Library




Advertise
Probably the formats they throw at it are not supported or the files can';t be accessed You need to ask your users to provide an accurate step by step repro, down to the exact files that are causing the issue and their location This video is either unavailable or not supported in this browser Error Code MEDIA_ERR_SRC_NOT_SUPPORTED Technical details No compatible source was found for this media Don't keep messing with font sizes; type media_err_src_not_supported Headline This video is either unavailable or not supported in this browser Message The media could not be loaded, either because the server or network failed or because the format is not supported




Basigin Associates With Integrin In Order To Regulate Perineurial Glia And Drosophila Nervous System Morphology Journal Of Neuroscience




Food Stamp Increase Snap Benefits To Rise In October 21 Thanks To Usda Thrifty Food Plan Abc7 New York
"error" "(CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED)" "The media could not be loaded, either because the server or network failed or because the format is not supported"RESOLVED (hsteen) in Web Compatibility Mobile Last updated o A browser problem, or a configuration issue o The browser is not supported, or currently lacks support for video o A firewall, web proxy, or network issue is blocking the video download when the browser tries to play it Steps to try and fix the problem o Refresh the page o Try an alternative browser




Rib Plating Surgery Rib Fixation J J Medical Devices




Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 5606 Videojs Video Js Github
VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media on WSHH; There are two ways to specify a media resource, the src attribute, or source elements The attribute overrides the elements MIME types A media resource can be described in terms of its type, specifically a MIME type, optionally with a codecs parameter Types are usually somewhat incomplete descriptions;1 = MEDIA_ERR_ABORTED fetching process aborted by user 2 = MEDIA_ERR_NETWORK error occurred when downloading 3 = MEDIA_ERR_DECODE error occurred when decoding 4 = MEDIA_ERR_SRC_NOT_SUPPORTED audio/video not supported HTML




The Ey Private Client Audit Experience Ey Global




Ondbrma3i M5hm
Making your post hard toDespite having previously been determined to be usable, an error occurred while trying to decode the media resource, resulting in an error MEDIA_ERR_SRC_NOT_SUPPORTED 4 The associatedMedia_err_src_not_supported public static final int MEDIA_ERR_SRC_NOT_SUPPORTED A constant returned by getCode() indicating that the format of




Join Our Iact Movement



Uncategorized Archives All Sports Free Tv Hd
Como Corrigir O Código De Erro Media Err Src Not Supported No Windows 10 Pc Transformation Você pode remover a proteção contra gravação para corrigir o problema etapa 1 pressione as teclas 'windows x' no teclado e selecione 'prompt de comando como administrador' etapa 2 digite o comando 'diskpart' e pressione a tecla 'enter' para executar etapa 3 agora,Handling Errors This tutorial will show you the ways you can go about handling AMP errors You can handle AMP error in two main ways Using the akamaiampMEDIA_ERR_SRC_NOT_SUPPORTED errors end value (0x004FFFFF) static srcErrEnd number Property Value




6 Solutions To Error Loading Media File Could Not Be Played




Climate Crisis The Latest Science And U S Objectives For Cop 26 United States Department Of State
"ERREUR (CODE 4 MEDIA_ERR_SRC_NOT_SUPPORTED) Le support n'a pas pu être chargé, soit parce que le serveur ou le réseau a échoué ou parce que le format n'est pas pris en charge" Les utilisateurs ont signalé qu'ils ne peuvent pas lancer de lecteurs vidéo sur une seule page (vidéo à 360 degrés), le premier lecteur vidéo fonctionne correctement, le second et les Chrome Console returns the following error videominjs18 VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media dcode 4message "No compatible source was found for this media"__proto__ ObjectMEDIA_ERR_ABORTED 1MEDIA_ERR_CUSTOM 0MEDIA_ERR_DECODE Returns the URL of the current media resource, if any Returns the empty string when there is no media resource, or it doesn't have a URL The currentSrc IDL attribute must initially be set to the empty string Its value is changed by the resource selection algorithm defined below The srcObject IDL attribute, on getting, must return the element's assigned media




Google Chrome Fast Secure 91 0 4472 164 X86 X86 64 Android 10 Apk Download By Google Llc Apkmirror




Lab Grown Minihearts Beat Like The Real Thing Science as
Wrong when playing audio VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media hot 58 PIPELINE_ERROR_DECODE with HLS playback on Chrome hot 44 H265 video playing support hot 40 ERROR (CODE 4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported I also guess the reason is metadata errorFantashit 1 Comment on ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported Description I can't to init few video players on one page (360° video) First video player run ok (may be even second)




Display Error Messages Plugin




6 Solutions To Error Loading Media File Could Not Be Played
Headline This video is either unavailable or not supported in this browser;For example "video/mpeg" doesn't say anything videojs播放不了提示 (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this video 有一些小哥说videojs播放不了rtmp,报的错是这个。 videojs提示 (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for thi,最新全面的IT技术教程都在跳墙网。




Fastest Videojs No Compatible Source Was Found For This Media Flv




8cge54rs66iacm
@Remy équipe canal Non, pas du tout Clique directement sur direct Que ce soit avec l'appli Canal ou avec un browser, je choisi une chaîne du panel et ça turbine normalement pendant quelques instants, avec la ligne d'avancement affichée et il me semble que c'est juste avant que la vidéo devrait s'afficher que le message d'erreur apparaîtMEDIA_ERR_DECODE 3 – This is shown when a media resource was deemed as usable, but when trying to decode the media resource in question it appears to have some problems in it (can be segments missing,) MEDIA_ERR_SRC_NOT_SUPPORTED 4 – The source added to the player is not suitable for this playback A good example would be trying to VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this video vjsMediaErrorcode 4




Treatment Of Diabetes And Long Term Survival After Insulin And Glucokinase Gene Therapy Diabetes




Inductors Coils 0003 Tdk
MEDIA_ERR_SRC_NOT_SUPPORTED Error code 4;




Culture Encompass Health




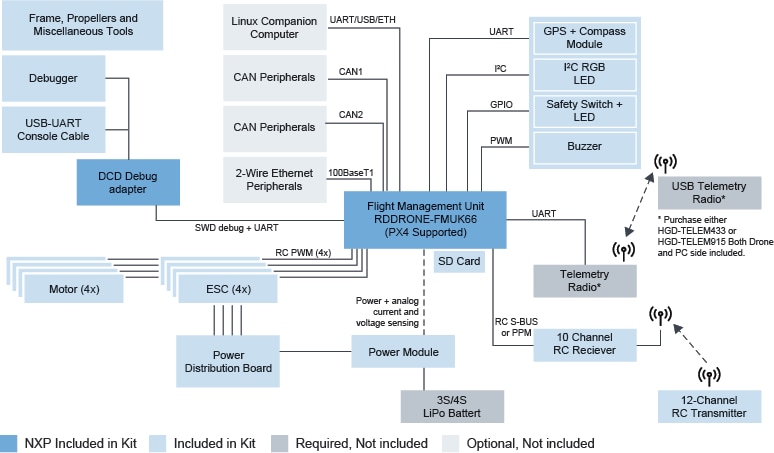
Kit Hgdronek66 Nxp Drone Kit Nxp Semiconductors




Innovation And Engagement Centre




Safety Reimagined




Fastest Videojs No Compatible Source Was Found For This Media Flv




Display Error Messages Plugin




My Friend Peppa Pig Xbox One Xbox One Gamestop




Census Data North Carolina Becoming More Racially Diverse Abc11 Raleigh Durham




Advertise




Kids Awards International Academy Of Television Arts Sciences




How To Watch 7plus Outside Australia Get Channel 7 Overseas




Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github




Mental Health Programs Unitedhealthcare




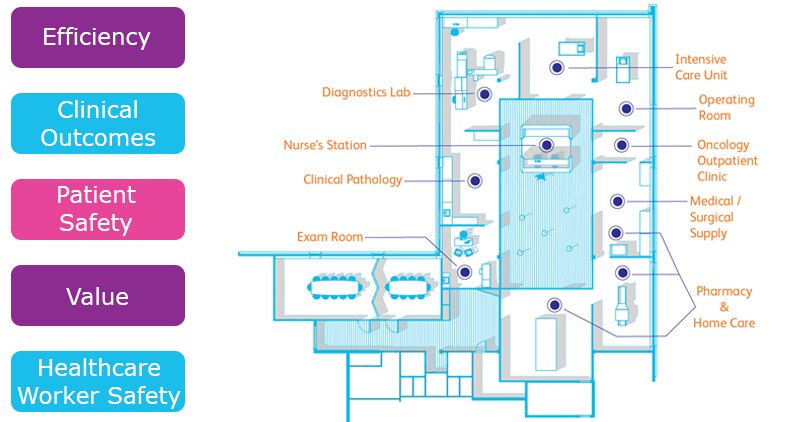
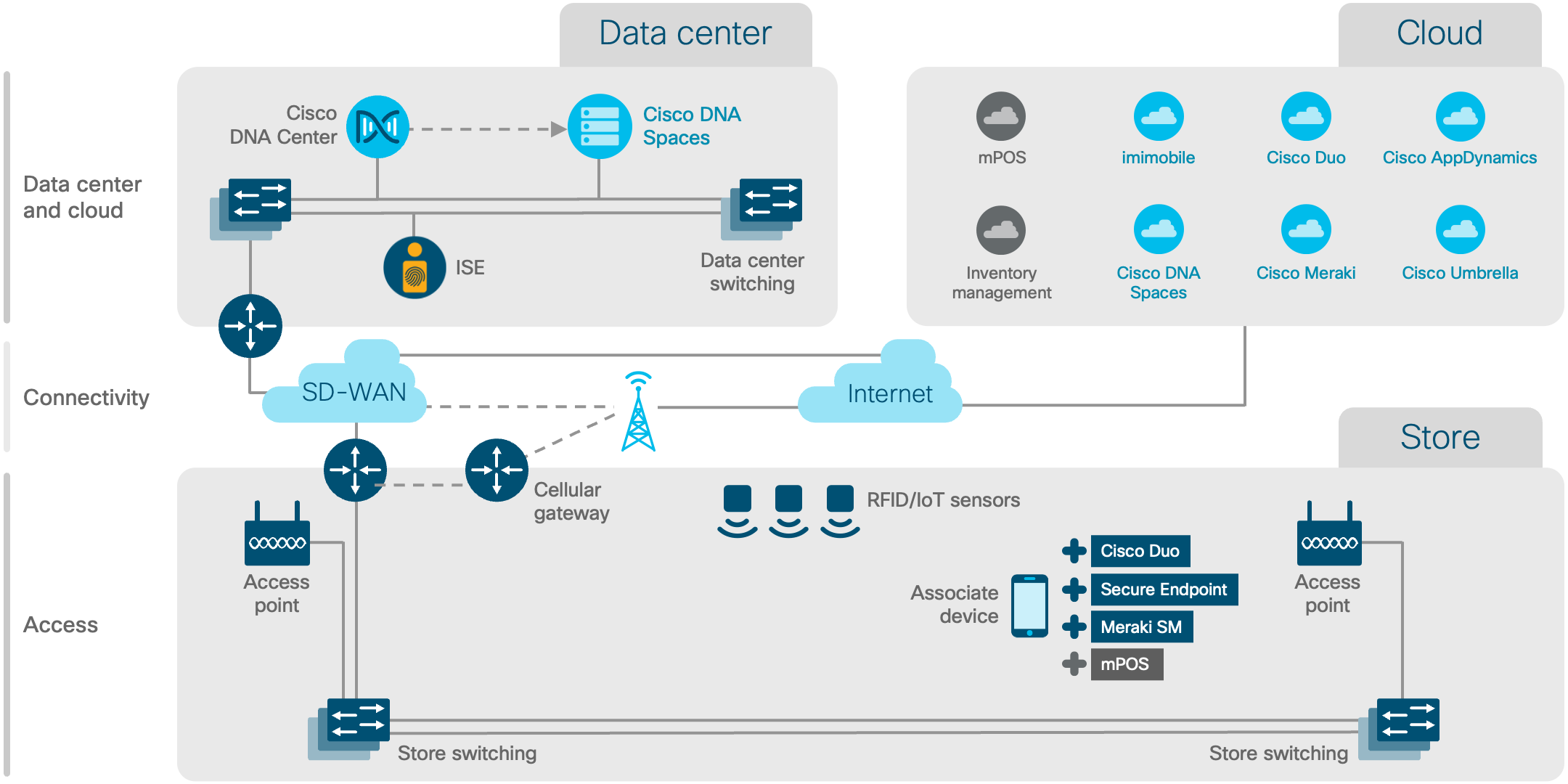
Portfolio Explorer For Retail Cisco




Smart Noise Cancelling Headphones 700 With Charging Case Bose



Bej8dlkomxfrlm




Vue Project For Live Video Vue Video Player Programmer Sought




Media Err Src Not Supported Firefox Support Forum Mozilla Support




Reimagine It Service Delivery With The New Apex Console Dell Technologies




Bioaccord System Waters Videos




How Do Bonds Work And How Can They Benefit You Video




Data Parallel C For Cross Architecture Applications




Asc Services Outpatient Care Services J J Medical Devices



Getting Videojs Error Code 4 Media Err Src Not Supported On The Example Code When Trying To Init The Player In Js Code Issue 1169 Videojs Videojs Contrib Hls Github




The Media Could Not Be Loaded Either Because The Server Or Network Failed Or Because The Format Is




Jkjph0ferjelrm




Download Como Resolver O Error Code 1 Smart Tv Tcl Mp4 Mp3 3gp Naijagreenmovies Fzmovies Netnaija




Bear Spotted Wrestling With Display Pumpkin In Ontario Canada Abc13 Houston




Plantweb Digital Ecosystem Emerson Us




Unifi Waters Videos




U S Equities Thoughts On The Market Morgan Stanley




Buying A Home Home Loans Hsbc Bank Usa




Zqcvbpunpmxjrm




Anton Bauer Lp2 Dual Gold Mount Battery Charger Film Gear South Africa




X1e6kmt8y1vkwm




Flex Alert California Tracker Shows Pressure On Power Grid Amid Bay Area Heat Wave Abc7 San Francisco




Joseph V M Sonyliv Please Fix This Issue Error Code Media Err Src Not Supported




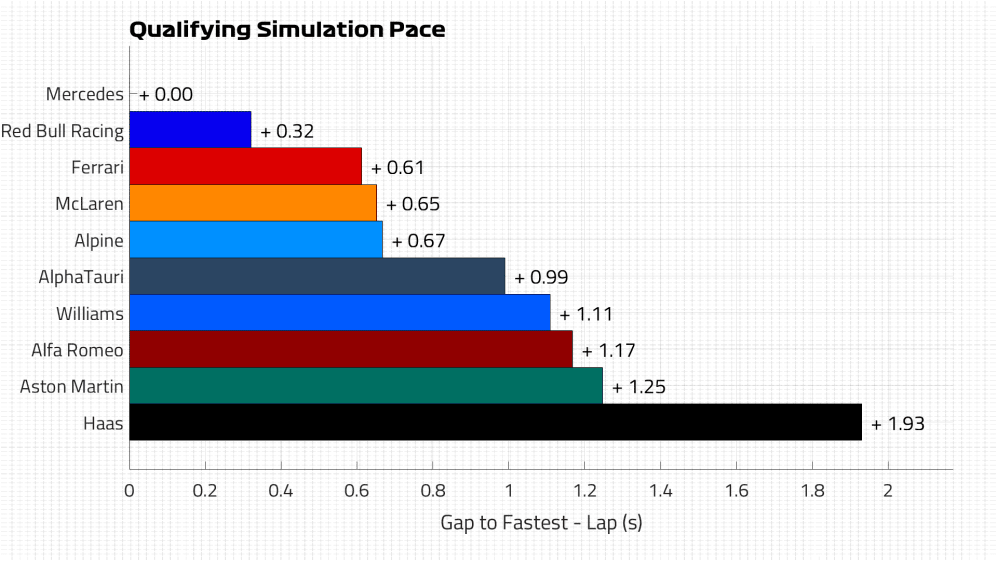
5 Things We Learned From Friday Practice For The 21 Turkish Grand Prix At Istanbul Park Formula 1




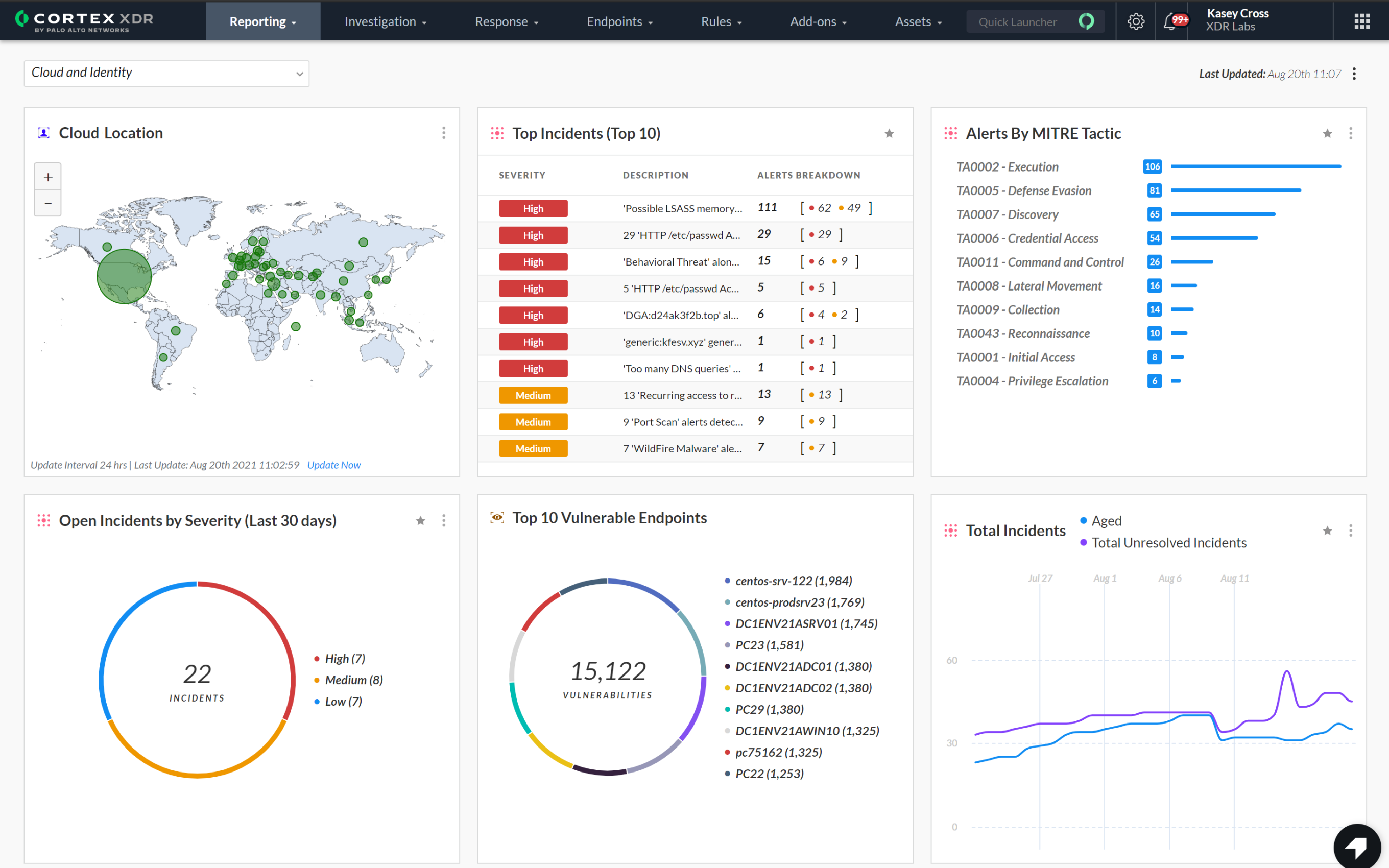
Xdr Extended Detection And Response Palo Alto Networks




Artificial Intelligence Research Qualcomm




Accor Discover D Edge




Mcdonald S Pledges To Reduce Use Of Plastics In Happy Meal Toys Replaced With Paper Based Items 6abc Philadelphia




Data Parallel C For Cross Architecture Applications




Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github




Fastest Videojs No Compatible Source Was Found For This Media Flv




Jpxogqdvhx Hvm




Asian Influences Standing Strong Abc7 Chicago




Economic Inequality Equitable Growth Federal Reserve Bank Of New York




I Trhmc5sv9vkm




Light Painting Photography Canon Come And See Canon Europe



Videojs Contrib Hls Githubmemory




Horizon Forbidden West Collector S Edition Ps5 Playstation 5 Gamestop




Exploring The Gateway Hypothesis Of E Cigarettes And Tobacco A Prospective Replication Study Among Adolescents In The Netherlands And Flanders Tobacco Control




Chevy Camaro Zl1 Coupe Convertible Sports Car




Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github




How To Fix Media Err Src Not Supported In Opera




Research Development Takeda




The Future Of Trust Deloitte




About Cohnreznick




Tsq Fortis Triple Quadrupole Mass Spectrometer




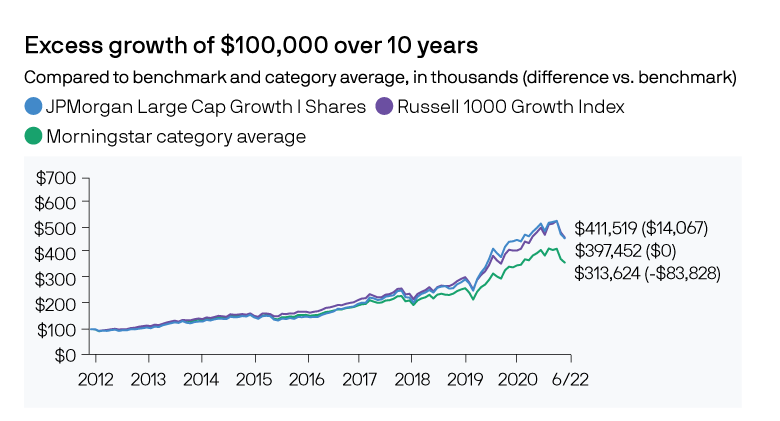
Jpmorgan Large Cap Growth Fund I J P Morgan Asset Management




Economic Inequality Equitable Growth Federal Reserve Bank Of New York




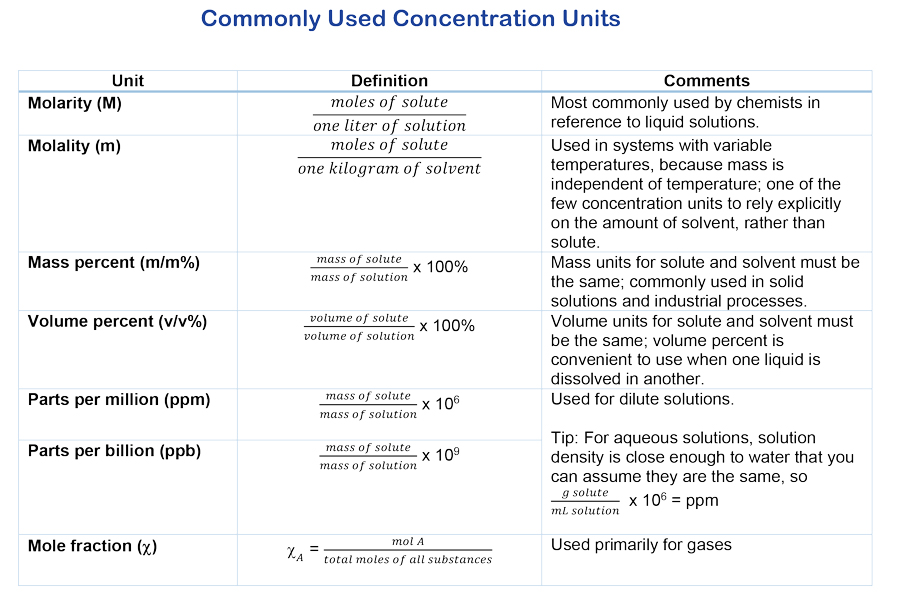
Know Your Techniques Solutions Inchemistry




Cybersecurity For Energy Omnivise Digital Services Siemens Energy Global




A Discrete Glycinergic Neuronal Population In The Ventromedial Medulla That Induces Muscle Atonia During Rem Sleep And Cataplexy In Mice Journal Of Neuroscience




Environmental Initiatives Exxonmobil




Brightcove Videojs Code 4 Media Err Src Not Supported After Full Screen And Coming Back Stack Overflow




How Do I Fix Media Err Src Not Supported For Wco Tv Firefox Support Forum Mozilla Support




Zero Trust Palo Alto Networks Palo Alto Networks




Orchestrated Clinical Trials Iqvia




How To Fix Video Not Playing In Chrome Browser Error Loading Player Youtube




Military Life Insurance Coverage Usaa




Government Report Can T Explain Ufos But Offers No Evidence Of Aliens Politico




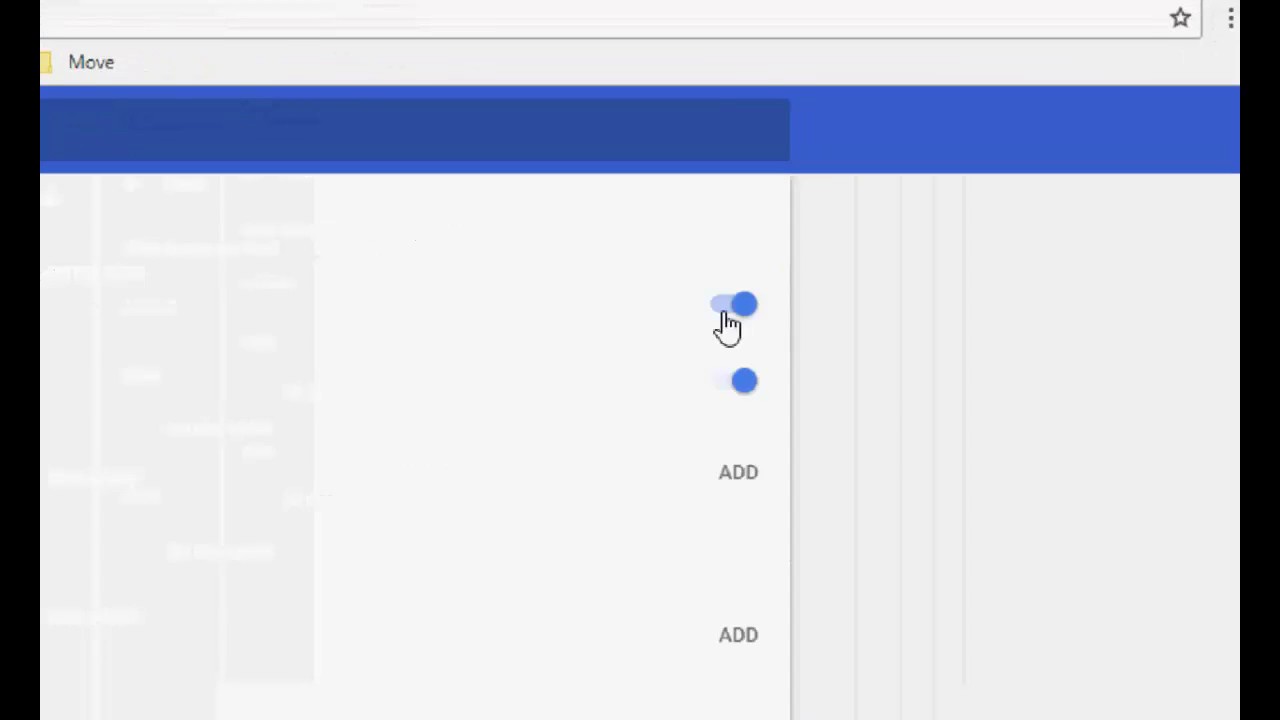
Ios 15 How To Use 2 Brilliant New Iphone Privacy Features




Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 4843 Videojs Video Js Github




C X54he7a4bhqm
コメント
コメントを投稿